So what exactly a modal is ???
A modal window is a graphical control element subordinate to an application’s main window. It opens a small layer/window on top of the parent screen with a slight backdrop so that you can see the parent too. The advantage of this box is that you don’t need to navigate between pages, instead, change data in it close it and you are back on parent screen.
Modals/pop-ups can be created easily with few lines of code. There are various ways to create a modal and almost all methods are probably similar. We will discuss one of the methods here. To see another method, scroll below.
What is Aura: method?
aura:method in lightning is used to call the method of child controller and performing some action. Aura:method is written in child controller and attributes to be passed to child controller is defined inside it. Now parent controller can simply call this aura:method and pass arguments to it.
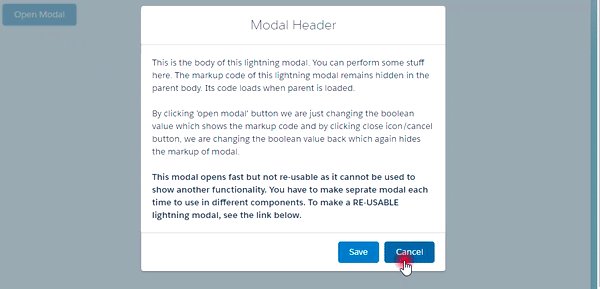
Working Demo:

Method-1: Create Modal Box using Aura:method
To use this method, we need 2 components, parent and child.
Create the LightningModalParent and LightningModalChild lightning component.
For creating a new lightning component navigate to Developer Console > File > New > Lightning Component
Enter Name & Description and click Submit. Now component markup file will open by default. Also, in the right sidebar, click on the Controller to create its file.
Step-1: Open the LightningModalParent.cmp and paste the below code.
|
1 2 3 4 5 6 7 8 |
<aura:component > <!-- Button to open the modal --> <lightning:button variant="brand" label="Open Modal" title="Open Modal" onclick="{! c.openModal }" /> <!-- child component having modal --> <c:LightningModal3Child aura:id="showModal" /> </aura:component> |
Step-2: Open the LightningModalParentController.js and paste the below code.
|
1 2 3 4 5 6 7 8 |
({ openModal : function(component, event, helper) { // We are finding the child component on markup and executing its aura method and passing the parameters to it. component.find('showModal').showChildModal(true); } }) |
Step-3: Open the LightningModalChild.cmp and paste the below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<aura:component > <!-- Boolean attribute to open/close the modal --> <aura:attribute name="isOpen" type="Boolean" default="false" access="public"/> <!-- With the help of aura method, a parent component can invoke a action on child component --> <!-- Here we are executing this aura method from parent controller and sending the attribute value. --> <aura:method name="showChildModal" action="{! c.openModal }" access="public"> <aura:attribute name="openModal" type="Boolean" default="false" access="public"/> </aura:method> <!-- Here we wrapped our modal code inside aura:if. If it evaluates true, code inside it will be visible --> <aura:if isTrue="{!v.isOpen}" > <div class="demo-only" style="height: 600px;"> <section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open"> <div class="slds-modal__container"> <!-- Header of Modal --> <header class="slds-modal__header"> <lightning:buttonIcon iconName="utility:close" class="slds-modal__close" size="large" variant="bare" alternativeText="Close" onclick="{! c.closeModal }"/> <h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Modal Header</h2> </header> <!-- Body of Modal --> <div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1"> <p>This is the body of this lightning modal. The child component is called inside parent component. Its code loads when parent is loaded.</p><br /> <p>By clicking 'open modal' button we are executing child component method from parent controller using aura method.</p><br/> <p><b>This modal opens fast and is re-usable as it can be used to show another functionality too. Just call the aura method and pass the parameters. For another approaches, see the link below.</b></p> </div> <!-- Footer of Modal --> <footer class="slds-modal__footer"> <lightning:button variant="brand" label="Save" title="Save" onclick="{! c.handleSave }" /> <lightning:button variant="brand" label="Cancel" title="Cancel" onclick="{! c.closeModal }" /> </footer> </div> </section> <div class="slds-backdrop slds-backdrop_open"></div> </div> </aura:if> </aura:component> |
Step-4: Open the LightningModalChildController.js and paste the below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
({ openModal : function(component, event, helper) { //we are fetching parameters from event that calls this method. var params = event.getParam( 'arguments' ) || event.getParams(); component.set('v.isOpen',params.openModal); }, closeModal : function(component, event, helper) { component.set('v.isOpen',false); }, handleSave : function(component, event, helper) { //Handle the action when save button is clicked you can write your custom logic here. alert('Do Some action on me'); component.set('v.isOpen',false); }, }) |
Step-5: Call the LightningModalParent component in the lightning app.
|
1 2 3 4 5 |
<aura:application extends="force:slds" access="global"> <c:LightningModalParent /> </aura:application> |
Finally, our component is now ready to use. Go ahead and run this code. This aura:method can e invoked by any component which placed child component in its markup. Just call its method and pass the parameters to change its content. Above all, It’s a great reusability of code. Besides this, you can use these alternate methods too to use modal in lightning. You read more about aura:method HERE.
Method-2: Create Modal Box within a single component
Create Modal within a single component
Method-3: Create Modal Box by the Dynamic component creation
Create Modal using Dynamic component creation

Comment below and let me know if you have any issues/query.
Cheers :)…






