Spinner in LWC or Aura component is necessary when you want to show the user that the system is processing data. One more advantage is that it blocks the UI so user won’t be able to click on buttons again. But sometimes you want to show spinner only on a particular section of a div or only inside the modal window.
To show Spinner in LWC Modal, heck out the below code:
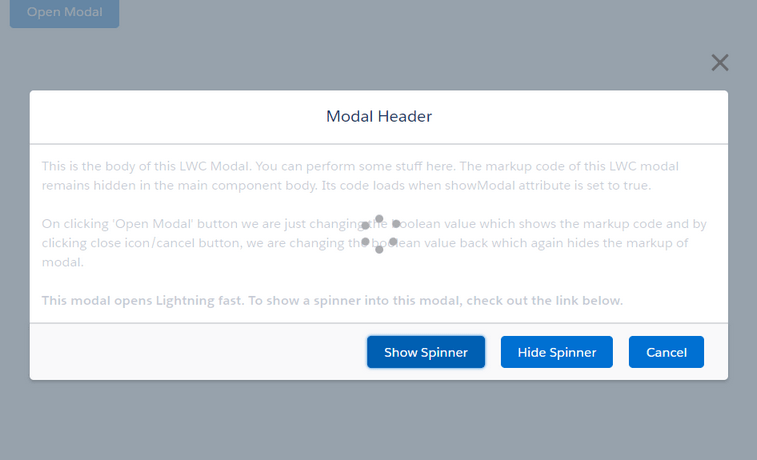
Working Demo:
We will use a single component to show modal markup. A boolean variable will control the visibility of the Spinner. Modals/pop-ups can be created easily with few lines of code. There are various ways to create it.
To create a modal in LWC, Click Here.
We will discuss one of the methods here. To start, you first need to create a component in LWC. Here I’m creating customModal component.
Now, open your component’s HTML file and paste the below code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!-- Code by CafeForce || www.cafeforce.com || support@cafeforce.com || Mandatory Header --> <template> <!-- Modal will open on click of this modal --> <lightning-button name="openModal" label="Open Modal" onclick={openModal} variant="brand" class="slds-m-around_small"></lightning-button> <!-- This Modal will only be visible if showModal is set to true --> <template if:true={showModal}> <section aria-modal="true" class="slds-modal slds-fade-in-open"> <div class="slds-modal__container "> <header class="slds-modal__header"> <h2 class="slds-text-heading_small">Modal Header</h2> <lightning-icon class="slds-modal__close" icon-name="utility:close" size="small" onclick={closeModal}></lightning-icon> </header> <div class="slds-modal__content modalBody"> <template if:true={showLoading}> <lightning-spinner alternative-text="Loading" size="medium" class="spinnerClass"></lightning-spinner> </template> <div class="slds-p-around_small"> <p>This is the body of this LWC Modal. You can perform some stuff here. The markup code of this LWC modal remains hidden in the main component body. Its code loads when showModal attribute is set to true.</p><br /> <p>On clicking 'Open Modal' button we are just changing the boolean value which shows the markup code and by clicking close icon/cancel button, we are changing the boolean value back which again hides the markup of modal.</p><br/> <p><b>This modal opens Lightning fast. To show a spinner into this modal, check out the link below.</b></p> </div> </div> <footer class="slds-modal__footer"> <lightning-button variant="brand" label="Show Spinner" onclick={showSpinner} class="slds-p-around_x-small"></lightning-button> <lightning-button variant="brand" label="Hide Spinner" onclick={hideSpinner} class="slds-p-around_x-small"></lightning-button> <lightning-button variant="brand" label="Cancel" onclick={closeModal} class="slds-p-around_x-small"></lightning-button> </footer> </div> </section> <div class="slds-backdrop slds-backdrop_open"></div> </template> </template> <!-- Code by CafeForce Website: http://www.cafeforce.com DO NOT REMOVE THIS HEADER/FOOTER FOR FREE CODE USAGE --> |
Now open the JS file and paste the below code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { LightningElement, track } from 'lwc'; export default class CustomModal extends LightningElement { @track showModal = false; @track showLoading = false; openModal() { // Setting boolean variable to true, this will show the Modal this.showModal = true; } showSpinner() { // Setting boolean variable to true, this will show the Spinner this.showLoading = true; } hideSpinner() { // Setting boolean variable to false, this will hide the Spinner this.showLoading = false; } closeModal() { // Setting boolean variable to false, this will hide the Modal this.showModal = false; } } |
Now open the CSS file and paste the below code. If you can’t see a CSS file in your package, right-click and create a new file and name it as YOU_COMPONENT_NAME.css:
|
1 2 3 4 5 |
.modalBody { position: relative; } |
That’s it. Your component is now ready to use. You can call this component on a VF page or put this in a lightning App and preview this.
Also Check:
For any queries or suggestions regarding this post, comment below:
Cheers … 🙂









One suggestion for above solution instead of using internal css
<div class=“slds-modal__content modalBody”>
</div>
Can be replaced with :
<div class=“slds-modal__content slds-is-relative”>
</div>
Hi Bhaskar, Appreciate your Help.