Hey Users,
Sometimes lightning components are slow and bigger to use in our parent code. The replacement of a few simple lightning components is HTML tags or nested HTML tags. A lightning component is made up of many things and consists of many properties. If you want a use a simpler version of code, better to use an HTML tag/component. That makes our code light.
Dynamic component creation is easy to write and use. You can call your custom component or native lightning components. You can also create HTML tags dynamically and append them to any div of your choice. So, let’s create a component dynamically.
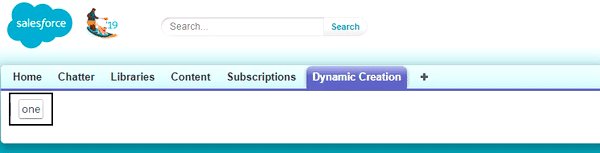
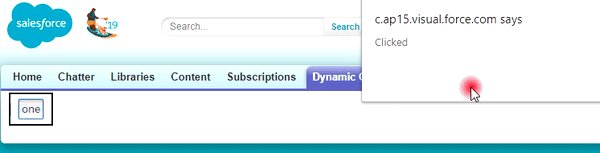
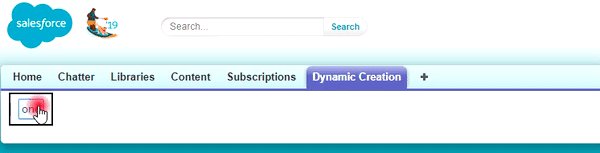
Demo GIF:

Step-1: Create the DynamicNestedHTMLTags lightning component.
For creating a new lightning component navigate to Developer Console > File > New > Lightning Component
Enter Name & Description and click Submit. Now component markup file will open by default. In the right sidebar, click on Controller to create JS Controller too.
In the DynamicNestedHTMLTags.cmp , paste the below code.
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Code by CafeForce || www.cafeforce.com || support@cafeforce.com || Mandatory Header --> <aura:component > <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> <!-- Div where dynamically created component will be appended --> <div aura:id="outerDiv"></div> </aura:component> |
Step-2: Add dynamic creation code to the JS controller.
open the controller file DynamicNestedHTMLTagsController.js and paste the below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
({ doInit : function(component, event, helper) { $A.createComponents([ ["aura:html",{ 'tag': 'span', 'HTMLAttributes':{"style":"border: 2px solid black;padding: 10px;"} }], ["aura:html",{ 'tag': 'button', 'body': 'one', 'HTMLAttributes':{"class":"singleListItem", "onclick":component.getReference("c.selectItem")} }] ], function(components, status){ if (status === "SUCCESS") { var ul = components[0]; var li = components[1]; ul.set("v.body", li); var outerDiv = component.find('outerDiv').get('v.body'); outerDiv.push(ul); component.find('outerDiv').set('v.body', outerDiv); } } ); }, selectItem : function(component, event, helper) { alert('Clicked'); } }) /* Code by CafeForce Website: http://www.cafeforce.com DO NOT REMOVE THIS HEADER/FOOTER FOR FREE CODE USAGE */ |
Step-3: Now we will call the component.
|
1 2 3 4 |
<!-- Code by CafeForce || www.cafeforce.com || support@cafeforce.com --> <c:DynamicNestedHTMLTags /> |
Here we go, our component is ready to use now.
Also, Check – Create and Destroy Lightning components Dynamically.
Cheers … 🙂